Wie ein unzertrennliches Ehepaar scheinen UX und UI in der Wahrnehmung vieler zu einer undifferenzierbaren Einheit zu verschmelzen. Sie werden meist nur gemeinschaftlich erwähnt und scheinen dadurch nur schwer voneinander zu unterscheiden zu sein. Dabei stehen die beiden Disziplinen eigentlich eher in einem Mutter-Tochter Verhältnis.
Warum die beiden einander brauchen, aber trotzdem eigenständige Komplexe sind, möchte ich euch im Folgenden erklären.
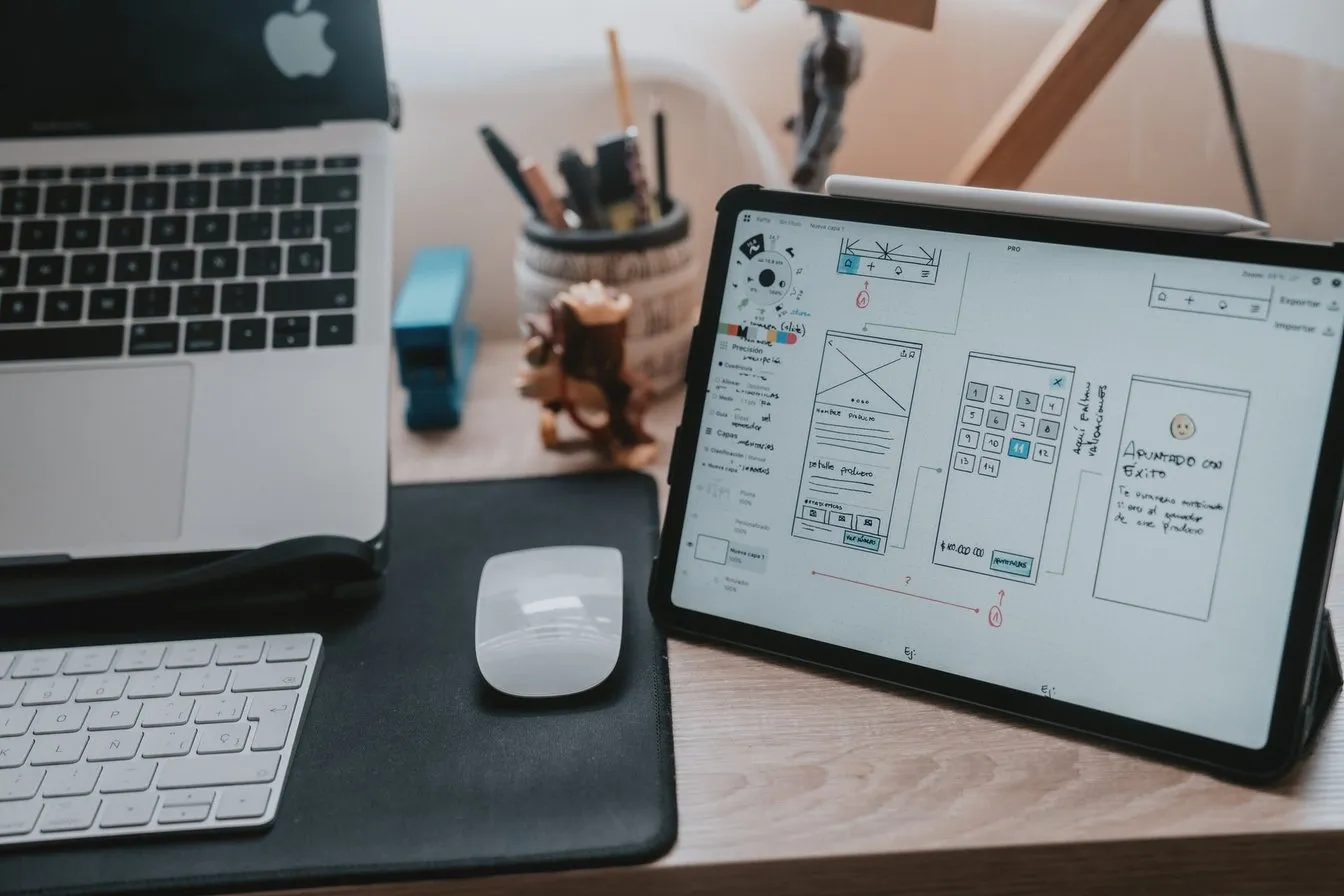
User Experience Design - kurz: UX-Design
Erstmal zur Namensbedeutung als solches: UX, also die sogenannte User Experience (bzw. das User Experience Design) ist der umfassendere Wert der beiden, also die Basis (Mutter).
Erlebnis everywhere
Das Nutzererlebnis ist eigentlich gar nicht so neu, wie die Berufsbezeichnung vermuten lässt. Es hat nur durch die umfangreiche Planung von Online Anwendungen einen ganz neuen Stellenwert erhalten. Unter den Begriff „Erlebnis“ fassen wir alles, was der Nutzer während der Nutzung wahrnimmt.
Das muss gar nicht unbedingt nur im digitalen Raum sein. Sei es ein Museumsbesuch oder das Öffnen eines Milchkartons: Auch diese beiden „Interaktionen“ umfassen ein Nutzererlebnis.
Es geht bei all dem nämlich um das Gleiche: Versteht der Nutzer die Kommunikation innerhalb meines Produktes/meiner Anwendung und wie geht es ihm dabei?
Also eine Konserve oder Innovation?
Deshalb sind beide Disziplinen aus meiner Sicht immer eine Mischung aus Erlerntem und Innovation. Wie viel Innovationsgedanken kann ich in einen Milchkarton stecken und wie viel in eine Website? Wie vermeide ich, dass der Museumsbesucher nur den Weg zu den Toiletten und nicht zu meiner neuen Dauerausstellung findet und wie schaffe ich es, dass der Nutzer meiner App jederzeit einfach die Informationen bekommt, die er benötigt?
Klarer Leitsatz: Denk an Deine Nutzer
Im Gegensatz zu manch einem Politiker glauben wir nicht daran, dass das Internet Neuland ist und trotzdem möchten wir den Einstieg in eine Webanwendung immer so einfach und sinnvoll wie möglich gestalten. Das heißt auch: Ich benötige Empathie für meine Zielgruppe und den Blick aus unterschiedlichen Nutzerperspektiven.
Manche Dinge sind bereits gelernt. So weiß man wahrscheinlich, dass bei einem Museumsbesuch die erste offene Tür der Eingang ist und beim Milchkarton, dass der Schraubverschluss besser nicht nach unten geöffnet werden sollte. So wie wir diese Verhaltensweisen und Sehgewohnheiten gelernt haben, so haben die meisten Nutzer des Internets auch gewisse Strukturen und Formen abgespeichert. Sie können sich durch Seitenelemente, die ihnen bekannt vorkommen deshalb oft sehr viel besser innerhalb einer Anwendung orientieren, als wenn plötzlich alle Farben und Formen vertauscht wären.
Die Logik der Farbe
So ist es bereits "Learned behavior", dass ein rotes Antwortfeld bei einem Dateneingabeprozess auf einen Fehler schließen lässt und ein grünes auf einen Erfolg. Dies umzudrehen wäre Innovationsdenken an der falschen Stelle. Um Irreführungen dieser Art zu vermeiden und zu verstehen, was den Nutzer hindert und was ihn bestärkt, bedienen sich User Experience Designer verschiedener Tools und Hilfsmittel.
Nicht vergessen: User Testing
Neben dem Wiederverwenden von erlernten Strukturen kann ich Nutzer auch bitten, Seiten und Entwürfe unvoreingenommen zu testen, ich kann sie auf gewisse Themen vorab aufmerksam machen und ich kann ihr Verhalten tracken und mir Feedback geben lassen. So kann vermieden werden, dass entscheidende Informationen übersehen oder Vorgänge auf der Seite nicht korrekt ausgeführt werden. Ohne solche Informationen können Nutzer zu früh von Prozessen abspringen, die für den Seitenanbieter essentiell sind. Stellen sie sich hier z.B. vor, dass der Anmelde- oder Zahlungsvorgang so umständlich und langwierig ist, dass der Kunde nach 2/3 der Eingabefelder die Lust oder die Geduld verliert. Dies führt für den Seitenbetreiber zu einem direkten (monetären) Verlust, den man durch das Berücksichtigen einer sinnhaften und angenehmen User Experience verhindern kann.

User Interface Design
Und hier kommen wir vom „Mothership“ zum Kind. User Interface Design ist streng genommen alles, was irgendwie „aussieht“. Denn was ist ohne Design? "Design is everywhere" - selbst, wenn ich nur einen Button platziere und einen Text darüber, dann gestalte ich schon. Deshalb ist das User Interface Design kaum weniger wichtig. Denn auch das UI ist ein unabdingbares Kommunikationselement.
Ich kann durch ein sinnvolles und angenehmes Interface (Interface kann auch hier wieder alles sein von einem Produktetikett über eine Tabletanwendung hin zum Museumsinteraktionsscreen) einen komplexen Inhalt verständlicher machen, ich kann in "überbürokratisierte" Vorgänge Leichtigkeit einbauen und so auch scheinbar dröge Texte spannend aufbereiten.
Aber wie gelingt das? Gutes Design dient immer einem Zweck und hilft, die Botschaft, die ich vermitteln möchte, einfacher und angenehmer zu übermitteln. Der Designer bedient sich hier verschiedener optischer (unterbewusst gelernter) Prozesse in unserem Hirn.
Proportionen und Hierarchien
So kann man z.B. durch Größenverhältnisse Hierarchien festlegen. Logisch: Was wichtig ist: groß, was unwichtig ist: klein. Genauso kann man Farbgebung zur Kommunikation nutzen: Was auffallen soll: Kontrastreich, was beiläufig ist: kontrastarm. So spielt ein Interface Designer innerhalb seiner Markenvorgaben mit einfachen intuitiven Sinneswahrnehmungen.

"Verstehe Deinen Nutzer und seine inneren Hürden, überkomme sie und mache ihm das Erlebnis so angenehm, einladend, nützlich und schön wie möglich."
Makes reading easy again
Teilt man z.B. einen ellenlangen Text in viele kleine Häppchen und lässt dazwischen Luft für spielerisch erklärende Elemente wie Icons, Bilder und Illustrationen, wird die Hürde, den Text überhaupt erst zu Lesen zu beginnen deutlich verringert. Heißt also: Ich suggeriere einen kurzen Text und biete so dem Nutzer die Möglichkeit, in kleinen Abschnitten trotzdem viel Information aufzunehmen. Am Ende bedeutet das nämlich, dass der Nutzer so viel mehr liest, als bei sehr breiten, sehr langen kompakten Texten.
Ob auf der Milchverpackung, bei der Museumsführung oder der App-Nutzung, stets gilt der gleiche Grundsatz: Verstehe Deinen Nutzer und seine inneren Hürden, überkomme sie und mache ihm das Erlebnis so angenehm, einladend, nützlich und schön wie möglich.
Starkes UX+UI gleich starker digitaler Markenauftritt
Für die bestmögliche Performance ist es also wichtig beide Disziplinen zu bedienen. Die Grundlage ist aber stets das UX Design, das eine logische User Journey innerhalb einer nachvollziehbaren Produktkommunikation garantiert und so die Botschaft erfolgreich transportiert.