Barrierefreiheit im Internet
Wir meinen an dieser Stelle die Barrierefreiheit im Internet. Deren Ziel ist es, Anwendungen und Webseiten so zu gestalten, dass sie von wirklich allen Nutzer*innen auch genutzt werden können.
Alle Nutzer*innen, meint also nicht nur die Anwender*innen, die alle Sinne uneingeschränkt einsetzen können, sondern umfasst auch Personen, die körperlich oder geistig eingeschränkt sind.
Eine weitere Schreibweise ist auch "a11y". Die Zahl 11 bezieht sich hierbei auf die Anzahl der mittleren Buchstaben des Wortes "Accessibility". Es folgt damit einer Konvention aus der Informations- und Kommunkationstechnologie, in der wiederkehrende wichtige Begrifflichkeiten nach diesem Schema abgekürzt werden. Ein weiteres Beispiel ist der Begriff "Internationalisierung" mit "i18n".
Wenn die Nutzung anstrengend wird
Die Auswirkungen von fehlender Barrierefreiheit betreffen viele von uns - einige mehr, andere weniger. Hier sind einige Beispiele:
- Leseschwierigkeiten: Eine Freundin empfiehlt einen Blog über vegane Ernährung. Begeistert klicken wir auf den Link, nur um festzustellen, dass die Schrift weiß auf einem hellbeigen Hintergrund kaum zu lesen ist. Nach einigen Minuten bekommen wir Kopfschmerzen und verlassen die Seite.
- Fehlerhafte Buchung: Wir möchten ein günstiges Ticket für die nächste Bahnreise buchen. Doch beim Versuch, schnell zu klicken, verfehlen wir die richtige Verbindung, da die Buttons zu nah beieinander liegen. Frustriert versuchen wir zurückzugehen, nur um die Fehlermeldung „Das Formular kann nicht erneut gesendet werden“ zu sehen. Am Ende ist das vergünstigte Ticket weg.
- Zu kleine Schrift: Unser Großvater reicht uns sein Handy: „Was steht da? Das ist viel zu klein geschrieben.“ Leider lässt sich der Text nicht vergrößern.
- Nervige Pop-ups: Auf einer Webseite, die wir für unsere Recherche nutzen, öffnen sich ständig unerwünschte Pop-up-Fenster. Selbst beim Verlassen der Seite wird wieder Werbung eingeblendet.
Wir alle kennen solche Situationen, die vermeidbar wären, wenn beispielsweise Kontraste korrekt eingestellt oder Buttons weiter auseinander positioniert wären.
Die wenigsten von uns können nachvollziehen wie es ist, aufgrund einer körperlichen Einschränkung, die Maus nicht nutzen zu können.
Durch fehlende Feinmotorik nicht dort zu klicken, wo man eigentlich hin wollte.
Oder sich von einem Screenreader alle Inhalte vorlesen zu lassen.
Die Vielfalt der Barrieren
Physiologische Barrieren: Diese entstehen, wenn die Motorik eines Menschen gestört ist. Dazu zählen sowohl fehlende Feinmotorik, was das Klicken auf kleine Links und Buttons erschwert, als auch schwere körperliche Beeinträchtigungen, die eine Nutzung von Maus oder Tastatur unmöglich machen.
Auditive Barrieren: Menschen mit eingeschränktem oder fehlendem Hörvermögen können Videos oder Audioinhalte nicht verstehen. Auch akustische Benachrichtigungen bleiben unbemerkt.
Visuelle Barrieren: Viele Menschen leiden an Farbsehschwächen oder sind blind und nutzen Screenreader, um durch das Internet zu navigieren.

Wie steht es um die Barrierefreiheit?
Laut einer Untersuchung von Aktion Mensch benötigen 30 % aller Menschen Barrierefreiheit im Internet, darunter Menschen mit motorischen Einschränkungen, Seh- und Höreinschränkungen, Nicht-Muttersprachler*innen und Personen mit Konzentrationsschwierigkeiten. Für 10 % aller Internetnutzerinnen ist eine barrierefreie Gestaltung unerlässlich.
Aktuelle Statistiken zeigen, dass wir von einem barrierefreien Internet noch weit entfernt sind. Die Organisation WebAIM hat festgestellt, dass nur 2 % der getesteten Webseiten die Kriterien für Barrierefreiheit erfüllen.
Die häufigsten Fehler lagen bei einem zu schwachen Kontrast zwischen Text und Hintergrund, fehlenden Alternativtexten, fehlerhaften Links und fehlenden Steuerelementen und Schaltflächen.
Vorteile barrierefreier Webseiten für Unternehmen
Barrierefreiheit verbessert nicht nur die Nutzererfahrung, sondern bringt auch viele Vorteile für Unternehmen:
- Erweiterte Zielgruppe
- Hohe Benutzerfreundlichkeit für alle
- Geringere Bounce-Rate
- Höhere Reichweite
- Besseres Ranking in Suchmaschinen
- Förderung der digitalen Teilhabe
- Vorbildfunktion – schon jetzt handeln statt auf die Vorschrift von 2025 warten!
Der European Accessibility Act
Der "European Accessibility Act" (deutsch: "Europäischer Rechtsakt zur Barrierefreiheit") wurde im Frühjahr 2019 als EU-Richtlinie 2019/882 verabschiedet.
Ziel des Vorhabens: Barrieren für beeinträchtigte Personengruppen reduzieren und ihnen ein gleichwertiges Nutzererlebnis ermöglichen. Das bedeutet, dass jede Webseite auch für beeinträchtigte Nutzergruppen zugänglich sein muss.
Am 22. Juli 2021 wurde passend dazu das Gesetz zur Umsetzung (Barrierefreiheitsstärkungsgesetz - BFSG) - im Bundesgesetzblatt, also auf nationaler Ebene, veröffentlicht.
So müssen ab dem Jahr 2025 viele Produkte (wie Internet-Router, Computer, Laptops, Fernseher mit Internetzugang) und Dienstleistungen (Messenger-Dienste, Webseiten, Apps) barrierefrei angeboten werden.
Von dem Gesetz befreit sind lediglich Kleinstunternehmen mit weniger als zehn Beschäftigten und einem Jahresumsatz von maximal 2 Millionen Euro.
Kleinstunternehmen, die Produkte in Umlauf bringen, fallen trotzdem unter das BFSG.

" Von einem sauberen Quellcode profitieren am Ende nicht nur Benutzer*innen eines Screenreaders, sondern auch die Webseite selbst mit einem verbesserten Ranking in den Suchergebnissen. "
Maßnahmen zur Verbesserung der Barrierefreiheit
Es gibt zahlreiche Optionen, um Webseiten oder Apps barrierefrei zu gestalten. Ein erster Schritt ist ein Test der eigenen Seite. Anschließend ist eine individuelle Beratung durch geschulte UX-Designer*innen und ein a11y-Team empfehlenswert.
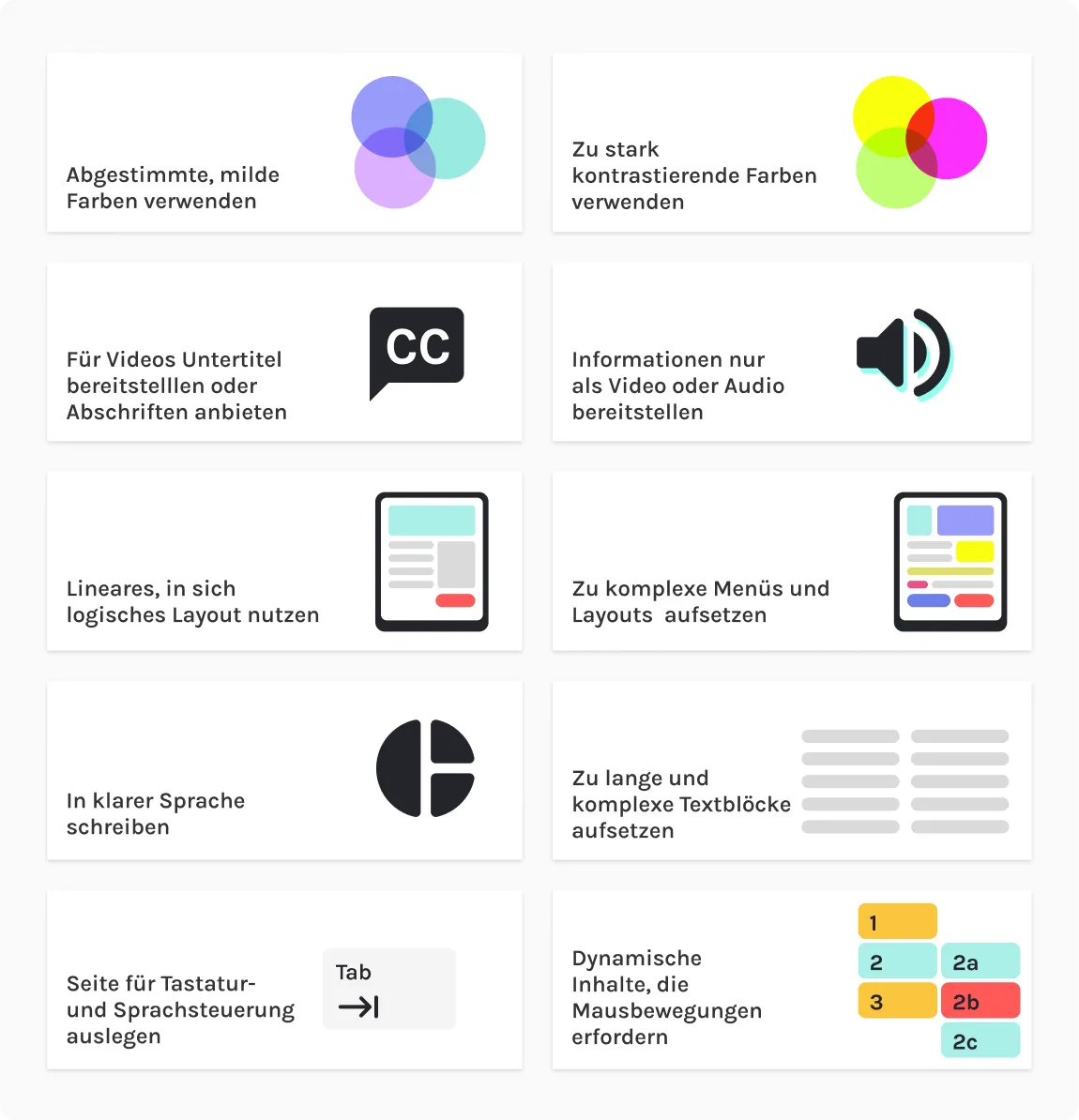
Wichtige Maßnahmen:
- Farbkontraste: UX-Designer*innen sollten kontrastreiche Designs mit gut leserlicher Schriftgröße und -art verwenden.
- Alternativtexte: Bilder müssen mit ALT-Tags versehen werden, damit Screenreader sie erfassen können.
- Audiovisuelle Inhalte: Bei Videos sollten Untertitel oder Closed Captions bereitgestellt werden.
- Klickflächen: Buttons und Links sollten groß und weit genug auseinander liegen, um auch ohne präzise Mausbewegungen angeklickt werden zu können. Hover-Links sollten weitestgehend vermieden werden.
- Skalierbare Schriftgrößen: Nutzer*innen mit Sehbeeinträchtigungen profitieren von einstellbaren Schriftgrößen.
- Tastaturkürzel: Diese erleichtern die Nutzung für alle, insbesondere für Menschen, die auf Tastaturnavigation angewiesen sind.
Welche Tools kann ich nutzen, um potentielle Barrieren auf meiner Website zu überprüfen?
- WAVE Web Accessibility Evaluation Tool:
Ein kostenloses Online-Tool zur Überprüfung der Barrierefreiheit. Es identifiziert potenzielle Probleme und bietet Verbesserungsvorschläge. - Screen Reader Simulation:
Verwende Tools wie den Web Developer Extension für Chrome oder die eingebauten Screen-Reader-Simulationen in den Browser-Entwicklertools, um deine Website aus der Perspektive eines Nutzers mit Sehbehinderung zu betrachten. - Color Contrast Checkers:
Überprüfe den Kontrast zwischen Text und Hintergrundfarben, um sicherzustellen, dass deine Inhalte für Menschen mit Sehschwierigkeiten gut lesbar sind. Tools wie der Color Contrast Checker von WebAIM können dabei helfen. - Keyboard Navigation Testing:
Stelle sicher, dass alle Interaktionen auf deiner Website auch über die Tastatur zugänglich sind, da viele Menschen mit Behinderungen auf Tastaturnavigation angewiesen sind. Teste deine Website, indem du nur die Tastatur benutzt, um durch die Seiten zu navigieren. - HTML- und CSS-Validatoren:
Validiere deinen HTML- und CSS-Code, um sicherzustellen, dass er den Standards entspricht und keine Fehler enthält, die die Barrierefreiheit beeinträchtigen könnten. - Responsive Design Testing:
Überprüfe, ob deine Website auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert. Stelle sicher, dass alle Inhalte und Funktionen auch auf mobilen Geräten zugänglich sind. - Barrierefreie Schriftarten und Icons:
Verwende gut lesbare Schriftarten und klare Icons, um die Benutzerfreundlichkeit für Menschen mit Sehbehinderungen zu verbessern. Achte darauf, dass Schriftgrößen anpassbar sind. - Barrierefreie Formulare:
Stelle sicher, dass deine Formulare gut strukturiert und mit entsprechenden Beschriftungen versehen sind. Verwende auch hier klare und verständliche Fehlermeldungen. - Video- und Audio-Untertitelung:
Wenn du multimediale Inhalte auf deiner Website verwendest, sorge dafür, dass diese für Menschen mit Hörbehinderungen zugänglich sind, indem du Untertitel und Transkriptionen bereitstellst. - Benutzerfeedback einholen:
Biete deinen Nutzern die Möglichkeit, Feedback zur Barrierefreiheit deiner Website zu geben. Dies kann dir helfen, Schwachstellen zu identifizieren und zu verbessern.
Good to know: a11y für besseres SEO
Barrierefreiheit ist nicht nur für Menschen bereichernd. Auch Suchmaschinen und ihre Crawler freuen sich über möglichst barrierefreie Webauftritte.
So kann eine klare inhaltliche Struktur einer Webseite mit Überschriften von H1 bis H6 und gelegentlichen fetten und kursiven Textpassagen die Crawler auf wichtige Inhalte aufmerksam machen.
Sind auf allen Seiten die Meta Descriptions, Title Tags und ALT-Tags gesetzt, können Inhalte besser eingeordnet und bewertet werden.
Von einem sauberen Quellcode profitieren am Ende nicht nur Benutzer*innen eines Screenreaders, sondern auch die Webseite selbst mit einem verbesserten Ranking in den Suchergebnissen.
A11y und die künstliche Intelligenz:
Die Implementierung von Barrierefreiheit kann zeitaufwändig sein, aber technologische Fortschritte, insbesondere im Bereich der künstlichen Intelligenz, können helfen, Barrieren zu überwinden. Automatisierte Bildbeschreibungen, Spracherkennung und das Tagging von Dokumenten sind einige Beispiele.
Tools wie SeeingAI und MVision AI zeigen bereits, wie KI Menschen mit Sehbehinderungen helfen kann, indem sie Bilder und Szenen beschreiben. Doch während einige automatisierte Lösungen nützlich sind, sind andere wie Accessibility Overlays oft unzureichend und können sogar die Barrierefreiheit beeinträchtigen.
Die Weiterentwicklung von KI könnte auch bei der Erstellung verständlicher Sprache und der automatischen Testung von Websites helfen. Jedoch sollten wir realistisch bleiben: Während einige Aufgaben von KI effektiv übernommen werden können, ist sie nicht in der Lage, die Kreativität und menschliche Intuition zu ersetzen.
Wir unterstützen Sie bei der Umsetzung einer barrierefreien Anwendung
Sind Sie an einer barrierefreien Gestaltung Ihrer Webseite interessiert? Unsere ally-geschulten UX-Designer*innen und Entwickler*innen begleiten Sie gerne auf diesem Weg. Ob individuelle Beratung, Erstellung erster Mock-Ups oder die konkrete Umsetzung von Design und Entwicklung – wir sind der richtige Partner für Sie.

